De meeste websitebezoekers bezoeken een website met een bepaald doel; ze zijn bijvoorbeeld op zoek naar informatie, willen een aankoop doen, of iets downloaden. Lukt het niet (snel genoeg) om dat doel te bereiken, dan haken ze af, of zoeken ze verder op andere websites.
Volgens Steve Krug, web usability expert en auteur van de bestseller Don’t make me think! is het de kunst om websitebezoekers niet te veel te laten nadenken; is een website zo eenvoudig te gebruiken dat het weinig denkkracht kost en irritatie oplevert, dan zal een bezoeker langer op de website blijven en eerder een aankoop doen of een andere actie ondernemen. Krug geeft in zijn boek verschillende adviezen over hoe een website moet worden ingericht. Op basis van zijn advies, en het werk van andere auteurs, kom ik tot drie vragen die elke goede webpagina meteen zou moeten kunnen beantwoorden.
1. Op wat voor website / pagina bevind ik me?
Het moet voor een bezoeker in één oogopslag duidelijk zijn op welke website hij zich bevindt. Dit is het eenvoudigst te bereiken met wat Krug het Website ID noemt. De beste optie voor dit ID is de organisatie- of bedrijfsnaam en een duidelijk logo links bovenaan de website. Mensen bekijken een website namelijk met de kennis en ervaring die ze al hebben van websitegebruik in het verleden (Weinschenk 2011). Omdat het logo en de bedrijfsnaam meestal links bovenaan staan, is het dus verstandig dit ook te doen.
Maken de naam van de organisatie en het logo niet duidelijk om wat voor bedrijf het gaat? Dan is het verstandig om ook een tagline toe te voegen. Een bedrijf als de Nederlandse Energie Maatschappij (afbeelding 1) maakt met de bedrijfsnaam bijvoorbeeld meteen duidelijk dat het een Nederlands energiebedrijf is. Maar bij Oxxio (afbeelding 2) is niet aan de naam en het logo af te leiden dat het bedrijf energie levert. Oxxio heeft er daarom goed aan gedaan om onder het logo de tagline “je energie in eigen hand” te plaatsen, en naast het logo het kopje “energieproducten.” Nu is het wél direct duidelijk dat Oxxio een energiebedrijf is.
Ten slotte moet een bezoeker niet alleen weten op welke website hij is, maar ook op welke pagina. Omdat haast iedere internetgebruiker tegenwoordig gebruik maakt van zoekmachines komt een groot deel van de bezoekers aan op een andere pagina dan de homepage. Zorg daarom voor duidelijke paginatitels (het liefst <h1> tags) en gebruik breadcrumbs of andere indicatoren om duidelijk te maken op welke pagina de bezoeker is. Zorg ook voor overzichtelijke navigatie-opties en laat duidelijk zien welke andere secties van de website vanaf de pagina bereikbaar zijn.
2. Wat kan ik doen op deze pagina?
Nadat een bezoeker weet op welke webpagina hij zich precies bevindt, zal hij zich aanvragen wat hij precies kan doen op deze pagina. Nu wordt het belangrijk om hem duidelijk te maken wat zijn opties zijn.
Wil je dat de bezoeker een aankoop doet, iets download, of een andere actie verricht? Maak dan een duidelijke instructie voor de bezoeker om de actie te verrichten. Een dergelijke instructie wordt ook wel een “call-to-action” genoemd. Op websites zijn call-to-actions vaak (fel gekleurde) knoppen, banners, of andere opvallende afbeeldingen of teksten die bezoekers verleiden om erop te klikken. Volgens Krug moet de call-to-action zo duidelijk zijn, dat je hem zelfs nog ziet als je met geknepen ogen vanaf ruime afstand naar je scherm kijkt.
Afbeelding 3 is een voorbeeld van een goede call-to-action op de website van Opera. De aandacht van de bezoeker wordt meteen naar de dikgedrukte kop en de felrood gekleurde knop geleid, met de instructie om de webbrowser gratis te downloaden. Verder is de pagina grotendeels leeggelaten, zodat alle aandacht naar de call-to-action gaat.
Wil je de aandacht van bezoekers juist laten focussen op de tekst, of is het je doel om je lezers enkel te informeren, zorg dan voor dikgedrukte tussenkopjes in je tekst. Maak ook de belangrijkste woorden in je tekst dikgedrukt en geef woorden die linken naar andere pagina’s een andere opmaak. Uit onderzoek blijkt namelijk dat mensen websites meestal niet lezen, maar scannen. De koppen, dikgedrukte woorden, links en andere zaken die erg opvallen worden gebruikt om snel te weten te komen waar de inhoud over gaat en of deze de moeite waard is om te lezen.
3. Waarom zou ik dat doen?
Vraag je aan een bezoeker om een bepaalde actie uit te voeren, dan zal hij zich direct afvragen waarom hij dat zou doen. Waarom zou hij bijvoorbeeld iets kopen of downloaden op je website, of de tekst op je website lezen? Nu wordt het belangrijk om je bezoeker te overtuigen om de actie ook daadwerkelijk uit te voeren. Dit kan op verschillende manieren.
Gebruik de Unique Selling Points (vaak afgekort tot USP’s) van jezelf, je organisatie, of je bedrijf. Dit zijn de unieke eigenschappen die je onderscheiden van anderen. Zijn jouw producten uit onafhankelijke testen als beste naar voren gekomen? Of bezorg je producten 24 uur per dag gratis? Vermeld het dan duidelijk op je pagina, het liefst in de buurt van de call-to-action.
Naast het gebruik van USP’s is het belangrijk om het vertrouwen van je bezoekers te winnen. Heb jij, of heeft je organisatie bepaalde keurmerken of certificaten? Vermeld ze duidelijk op je website. Gebruik daarnaast aanbevelingen en recensies van personen, producten of diensten. De ervaringen van andere mensen met jouw persoon, organisatie, bedrijf of producten wekken meer vertrouwen dan je eigen beweringen over je kwaliteiten.
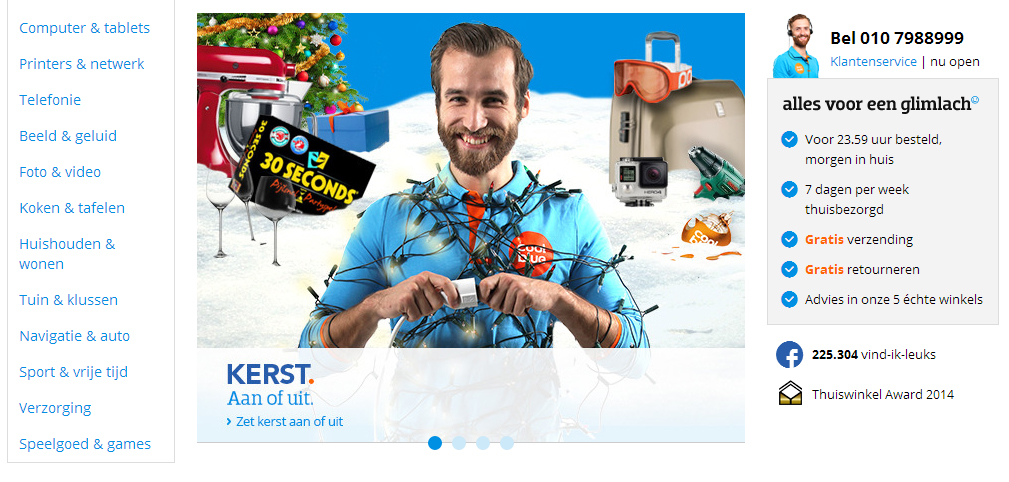
Op afbeelding 4 zie je dat Coolblue haar USP’s een prominente plaats geeft aan de rechterkant van de homepage (naast de vinkjes) en tegelijkertijd het vertrouwen van bezoekers probeert te winnen (veel Facebook vind-ik-leuks, Thuiswinkel Award 2014, klantenservice bereikbaar voor klanten).
Samenvattend
Nadat websitebezoekers op een webpagina zijn aangekomen oriënteren ze zich eerst. Ze vragen zich af op wat voor website ze zijn, wat ze er kunnen doen, en waarom ze dit zouden doen. Een goede webpagina kan deze vragen van bezoekers meteen beantwoorden, waardoor de kans toeneemt dat bezoekers ook daadwerkelijk tot de gewenste actie overgaan. Hieronder nog één keer op een rijtje de verschillende adviezen om deze drie vragen snel te beantwoorden:
- Zorg voor een duidelijk website ID waaraan mensen meteen kunnen zien op welke website ze zijn. Een naam en logo zijn hier het meest geschikt voor. Kun je aan de naam en het logo niet zien om wat voor persoon, organisatie of bedrijf het gaat, gebruik dan ook een tagline.
- Maak met behulp van paginatitel, breadcrumbs en overzichtelijke navigatie duidelijk waar bezoekers zich bevinden en waar ze heen kunnen op je website.
- Wil je bezoekers tot actie aanmanen, maak dan een duidelijke call-to-action die de aandacht trekt.
- Als je bezoekers snel en eenvoudig wilt informeren, zorg dan dat ze de tekst op je website scannend kunnen lezen. Zorg voor dikgedrukte tussenkopjes, maak de belangrijkste woorden dikgedrukt en zorg dat links duidelijk te onderscheiden zijn.
- Zorg dat je Unique Selling Points duidelijk naar voren komen.
- Gebruik keurmerken, recensies en andere methoden om het vertrouwen van bezoekers te winnen.
Literatuur
Krug, Steven, Don’t Make Me Think, Revisited: A Common Sense Approach to Web Usability (3rd Edition), New Riders: Berkeley CA, 2014.
Weinschenk, Susan, 100 Things Every Designer Needs to Know About People, New Riders: Berkeley CA, 2011.








No Comments